HTML Link in neuem Fenster oder Tab im Browser öffnen
Ein Hyperlink, kurz Link, ist ein Querverweis auf einer Webseite, der einen Sprung zu einer anderen Webseite oder an eine andere Stelle innerhalb dieser Seite ermöglicht. Wenn man auf diesen Hyperlink klickt, wird automatisch das darin angegebene Ziel aufgerufen. In der gedruckten Literatur entspricht der Hyperlink den Querverweisen. Setzt man einen HTML Link zu einer anderen Webseite, öffnet sich dieser in aller Regel im gleichen Fenster. Aber dies ist unter Umständen nicht gewünscht. Wenn Sie einen HTML Link in neuem Fenster oder Tab öffnen wollen, sodass die aktuelle Seite weiterhin besteht, müssen Sie lediglich hinter die Link-Adresse target="_blank"einfügen. Das Target Attribut gibt an, wo das verknüpfte Dokument geöffnet werden soll.
HTML Link in neuem Fenster/Tab öffnen
Sie wollen auf Ihrer Webseite zum Beispiel einen Link zu Google setzen? Dieser sieht dann im Editor Ansicht wie folgt aus:
<a href="http://www.google.de/">Google</a>
Damit sich dieser Link in einem neuen Fenster/Tab öffnet, muss dieser mit target=”_blank” ergänzt werden:
<a href="http://www.google.de/" target="_blank">Google</a>
Übersicht der möglichen Zielattribute:
Neben dem bereits erwähnten Attribut target=”_blank” gibt es noch weitere Zielattribute. Diese können folgende Werte haben:
- _blank – Öffnet das verknüpfte Dokument in einem neuen Fenster/Tab
- _self – Öffnet das verknüpfte Dokument im selben Fenster/Tab (dies ist Standard)
- _parent – Öffnet das verknüpfte Dokument im übergeordneten Rahmen
- _top – Öffnet das verknüpfte Dokument im ganzen Fensterbereich
- Framename – Öffnet das verknüpfte Dokument in einem benannten Frame
HTML Link Einstellungen in WordPress
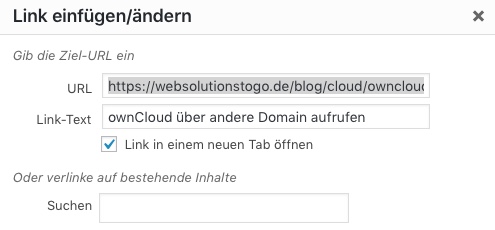
Wenn Sie in WordPress Links so einstellen möchten, das Links ein einem neuen Fenster/Tab geöffnet werden, gehen Sie am besten wie folgt vor. Zuerst markieren Sie den Text aus welchen Sie einen Link machen möchten. Jetzt klicken Sie im Editor auf das Link Symbol „Link einfügen/ändern“. Danach öffnet sich folgender Dialog, hier klicken Sie auf das Zahnrad Symbol Link Optionen
![]()
Zuletzt müssen Sie noch den Haken bei „Link in einem neuen Tab öffnen“ setzen. Nun öffnet sich die Webseite in nicht mehr im selben Fenster wenn der Link angeklickt wird.

Zurück

sehr gut, Danlke stephan kocher
Funktioniert das auch noch im aktuellen Chrome 87 oder Edge Chromium ?
Hallo Karsten, es handelt sich um eine HTML Standardfunktion und wird in der Regel von allen gängigen Browsern unterstützt. Allerdings der Nutzer den Browser so einstellen das er z.B. eine neue Seite in einem neuen Tab öffnet. Diese Einstellung würde den HTML Befehl dann überstimmen.
Und genau das möchte ich: Wie stelle ich das ein im Browser?